# Animations
A tasteful scroll or hover animation can make your design more interactive and fun. Bootstrap Studio offers a wide variety of animations that can be easily implemented in your project.
To add an animation to any component, select it and go to the Animation tab of the Option Panel. There are three types of animations: Scroll, Hover and Load.
# Scroll Animations
Scroll animations are triggered when you scroll down/up on your page. You choose a few configuration options like the animation effect and duration, and Bootstrap Studio will take care of including all required libraries and CSS to make it work. Internally, our scroll animations are powered by the AOS Library (opens new window).

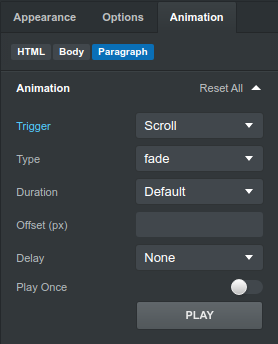
From the Animations Tab you can change the following settings:
- Type - Set the animation type (e.g. fade-up, fade-down, zoom-in, zoom-out and more)
- Duration - Duration of animation (ms)
- Offset - Trigger the animation some distance away from the element (in px)
- Delay - Delay the animation (ms)
- Play Once - Choose whether the animation should fire once, or every time you scroll up/down to element
Note
Scroll animations are disabled on mobile devices, as they can degrade scroll performance and are considered a poor experience there.
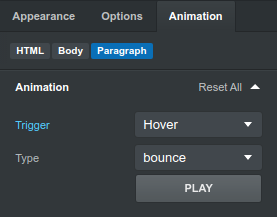
# Hover Animations
Hover animations are run when you move your mouse over an element. To make them work, Bootstrap Studio uses the Animate CSS (opens new window) library internally.

A large number of animation effects are available, like bounce, pulse, wobble etc. If you want to test your animations directly in Bootstrap Studio, just click the Play button.
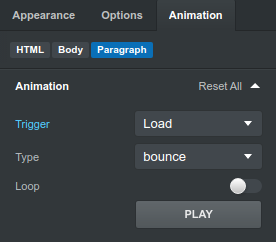
# Load Animations
Load animations are run automatically when the page is loaded in the browser. You have control over the type of animation and whether to loop infinitely.

# Removing Animations
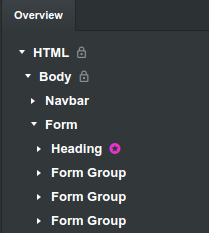
When a component has an animation defined, a brightly colored star is shown next to it in the Overview panel, so you can see which components are animated at a glance.

To remove an animation from a component, select it, and in the Animations tab set the trigger to Never.

This will remove the animation assigned to that element.
