# Linked Components
Bootstrap Studio gives you the ability to sync components so they are updated together. It's called Linked Components, and it's perfect for elements like headers and footers that need to be shown on multiple pages.
In the video you can see two separate Heading components which are linked together and are updated in sync. The syncing extends to not only the element content, but the styling as well.
There are a couple of ways to link components together.
# Copy and Paste Method
To create linked components with the Copy and Paste method:
- Select an item.
- Right click and copy it.
- Select another component and choose
Copy & Paste > Paste Linked.
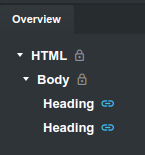
This will create a linked copy, which is synchronized with the original. You can tell linked components by the blue icon to the right of their name.

When a linked component is changed, all linked instances will change at the same time. You can also paste linked elements on other pages in the same design and they will be updated in sync.
# Copy to Multiple Method
An alternative way to create linked components is to right click a component and select Copy & Paste > Copy to > Multiple.

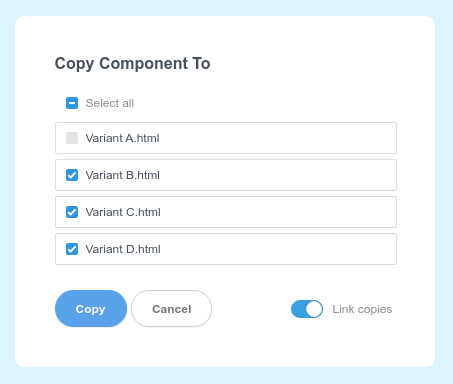
Check the pages where you want to copy your component to and select the Link Copies option. This will create linked copies of the component and transfer them to the pages you have chosen.
