# Building a Store
In this guide we will show you how you can build a fully featured store in Bootstrap Studio that can list products, let customers add items to their shopping carts, enter payment details and checkout. No backend or coding is necessary!
# 1. Creating a store
Signing up for Reflow and creating a store takes less than a minute. It is a free service and you can create an unlimited number of stores and products in each. Sign up here (opens new window).
Once you're registered, Reflow will prompt you to create your first project. Just enter a name and hit Create. You can change the name of your project later from Settings.
Note
You will have to configure a payment method (opens new window) in order for the Shopping Cart to work.
# 2. Connecting Reflow
After you have an account, connect Reflow to your design and choose the project you just created from the dropdown.
# 3. Creating pages
Create a new Blank design in Bootstrap Studio. Inside it, create five empty pages (index.html will exist by default):
- index.html - this page will contain a
Product List. - product.html - this page will contain a dynamic
Productcomponent. - cart.html - this page will contain our
Shopping Cart. - success.html - this is where users will be redirected to after they complete their purchase.
- cancel.html - this is where users will be redirected to if a payment error arises.
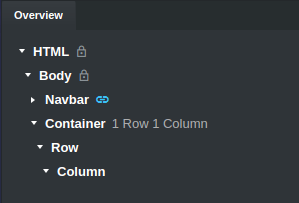
Then, in index.html, we will create the following structure by dragging and dropping a Navbar and a 1 Row 1 Column into the Body.

Let's save ourselves some time, and copy this structure to all other pages:
- Right click the Navbar and choose
Copy to > Multiple, and copy it to the other pages. Be sure to enable the "Link copies" switch so that the Navbars are linked to each other and are edited in sync. - Right click the Container, and also choose
Copy to > Multiple, but this time "Link copies" should be off.
We can now proceed with adding ecommerce components to each of the pages.
# 4. Building index.html
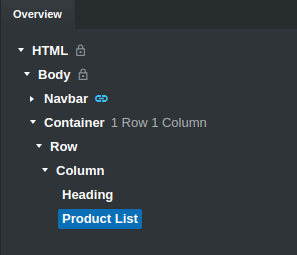
For the index, we drop a Product List from the Component Panel into the Column component. We also add a Heading and give it the text "Products".

The Product List shows all products in your store, and gives you a lot of customization options.
Note
If your store doesn't have any products yet, Product List will show fake (mock) data so you can create your design.
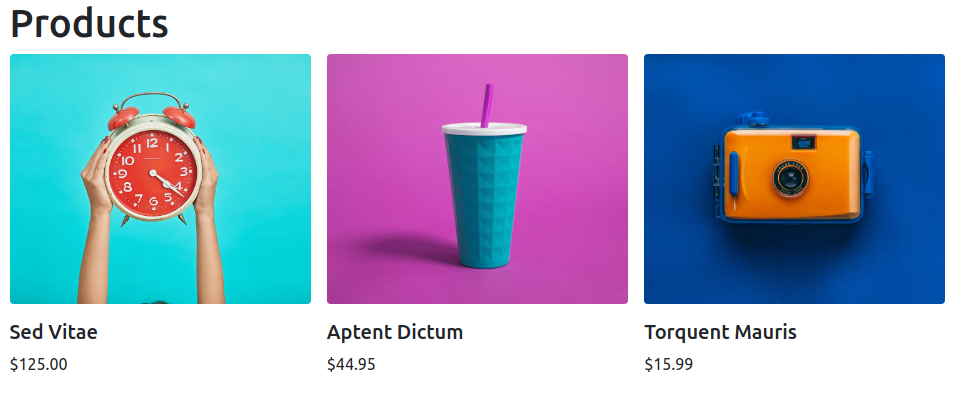
Now let's customize the way our Product List looks. Here is what we're after:

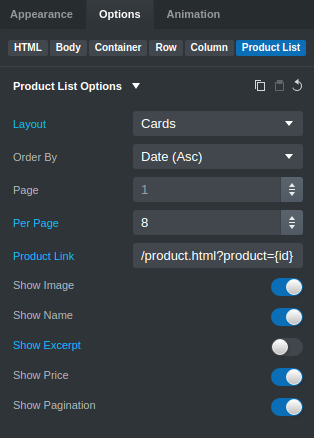
To achieve this layout, in the Product List options we'll switch the Layout to Cards, and also remove the excerpt by switching Show Excerpt off.

Now the only thing left to do is make every product in the list link to its product page. We can do this by setting the Product Link option to /product.html?product={id}. Now when you click a product you will be redirected to /product.html?product={id}, where {id} will be replaced with the actual product ID.
And that's it! We're done with the product listing. Now let's head over to product.html to create the product page.
# 5. Building product.html
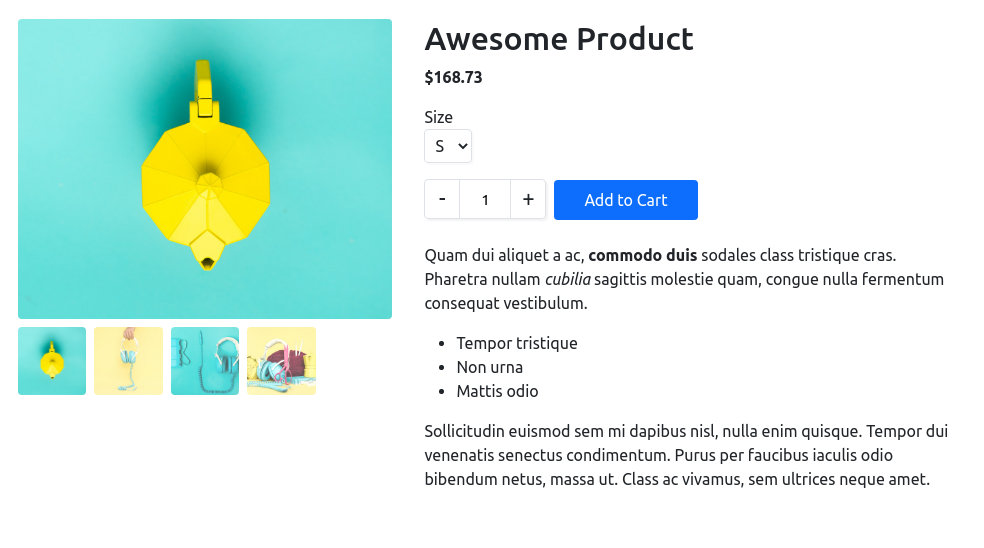
Similar to what we did for the index page, in product.html we drag and drop a Product into the Column component. We don't need a Heading this time.

In order for the Product component to display whatever product we have clicked in the Product List, we need to make it dynamic.

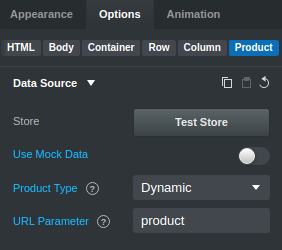
Switch the Use Mock Data option off, and set the Product type to Dynamic. Now we have to provide the URL parameter that the product will get its ID from. In index.html, we set the Product Link to /product.html?product={id}, so the parameter is product. Let's set URL Parameter to product, and we're done!
# 6. Building cart.html
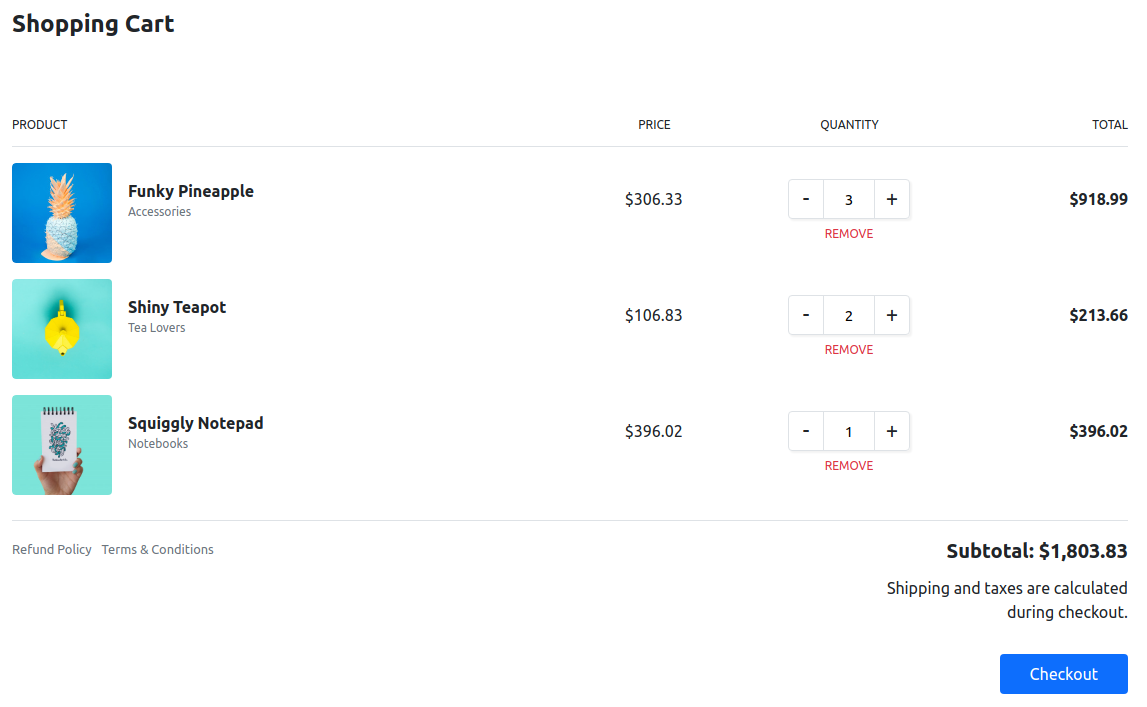
Next, we need a Shopping Cart. This is where users can view what products they've added and complete their purchase. Drag and drop a Shopping Cart into the Column.

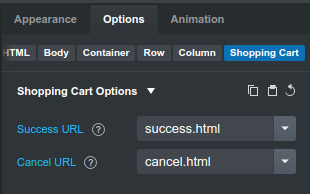
This will give us a fully functional shopping cart. All that's left to do is to link the cart to the "success" and "cancel" pages, by setting these options:

# 7. Success and Cancel pages
For the success.html and cancel.html, just drop a heading and a paragraph in each of the pages, and write a few lines of helpful text that can give the user an idea of what the next steps are and if there was an error, how to resolve it.
With this our store is complete!
