# External Editors
Bootstrap Studio's external editor support lets you easily connect your favorite code and image editors to edit the CSS, SASS, JS and image files of your designs.

# Connecting External Editors
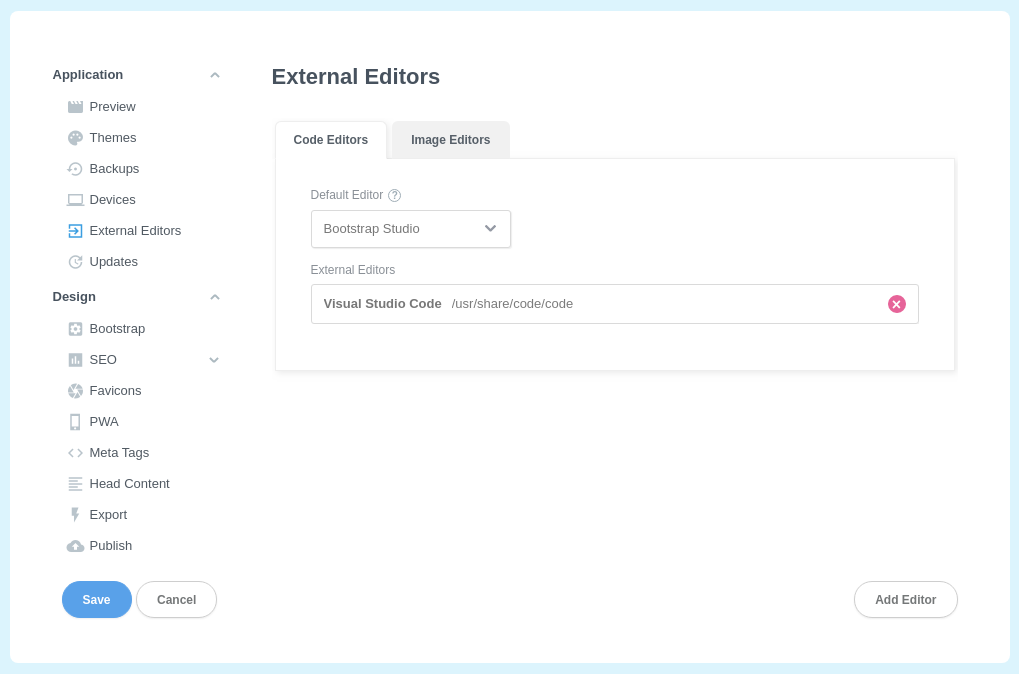
Configuring external editors is done from the Settings > External Editors dialog. Here you will find two tabs:
- Code Editors - Used for text editors and IDEs like Visual Studio Code, Sublime Text, IntelliJ, Vim and others.
- Image Editors - Used for image editing software such as Photoshop, Gimp, Paint and others.

Bootstrap Studio will automatically detect any known editors if they have been installed on your system. To add an additional editor, just hit the Add Editor button on the bottom right.
One more option in this screen is the dropdown for selecting a Default Editor. This is the editor that will be started when you double click the code or image file in the Bootstrap Studio Design panel.
# Opening Files in External Editors
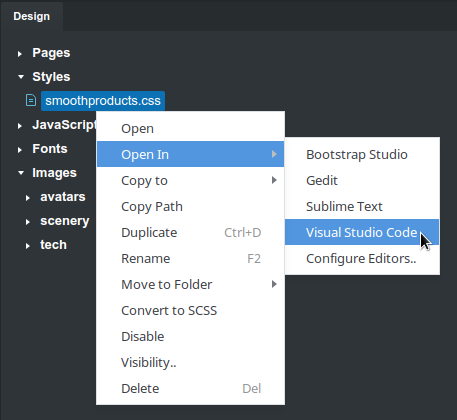
Regardless of your Default Editor setting, you can choose to open a file in any editor by right clicking it and choosing Open In.

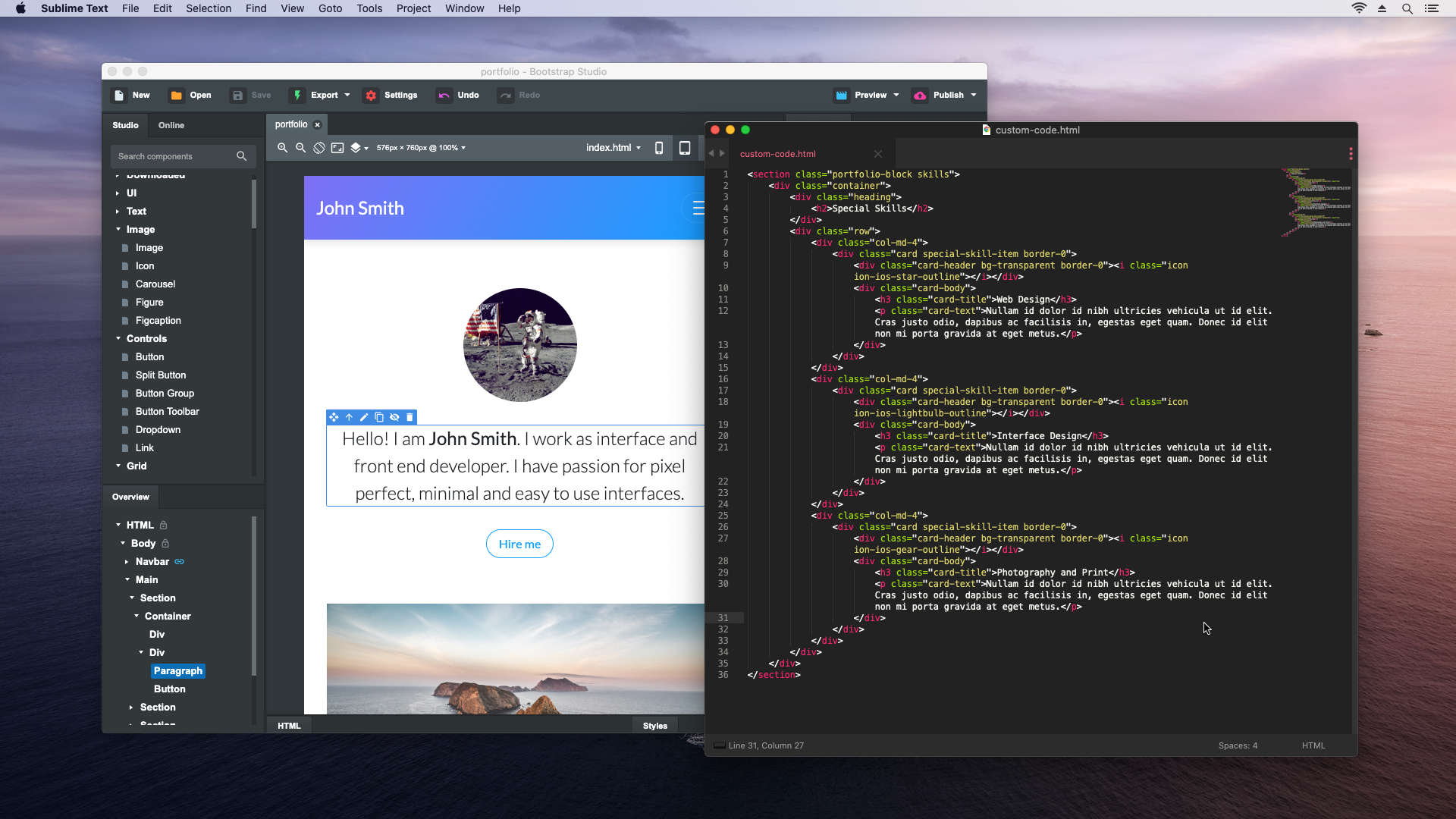
When you save your external file, it will be automatically synced with the app.
Note
When editing CSS files, the code will be validated before it's imported. If there are any errors in it, Bootstrap Studio will notify you.
