# Component Panel
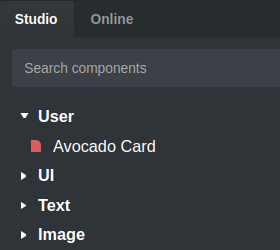
The Component panel holds all components that are available in Bootstrap Studio. You drag and drop them to assemble your design. The panel is split into two tabs - Studio for the built-in components, and Online where you can explore a large selection of community-made components or share your own creations.
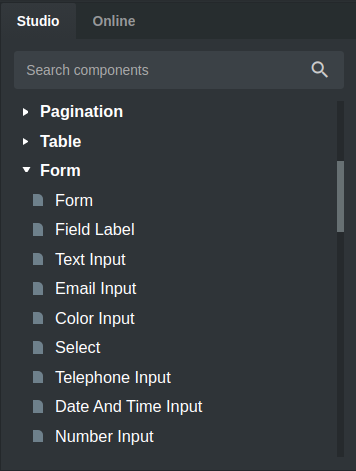
# Component Groups
The built in components in the Studio tab are organized into categories which we call groups. All of the components from the Bootstrap framework can be found within those groups. For example, all inputs and labels are in the "Form" group.

TIP
The quickest way to find a component is to use the Search components bar at the top.
# UI Group
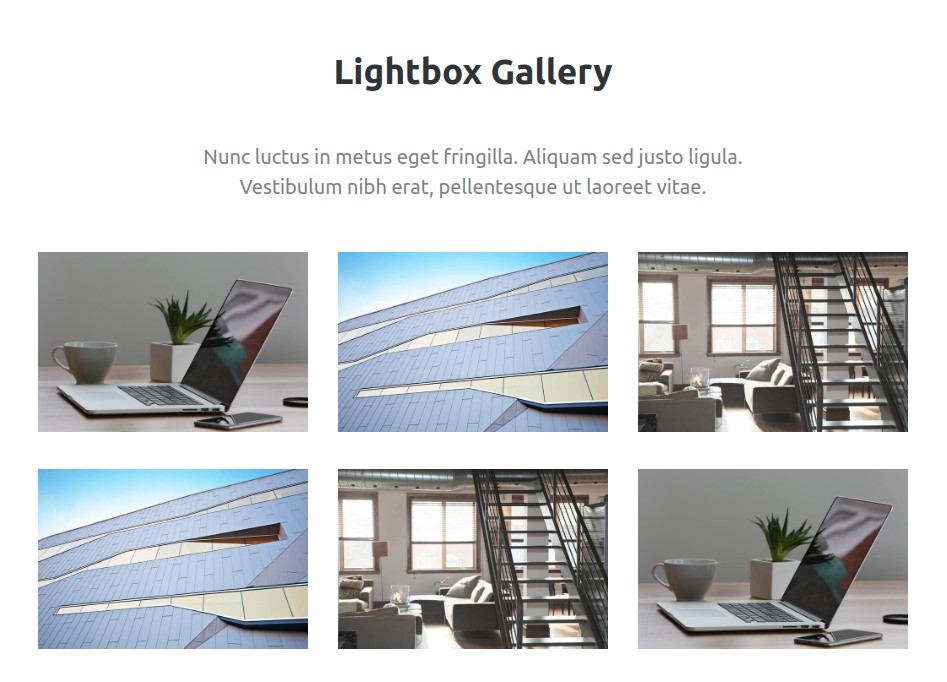
Some groups, such as the UI group, contain more complex components that have built-in styles, images, placeholder content, and sometimes JavaScript code. These special components are great for quickly building common user interface sections like headers, footers, galleries, and more.

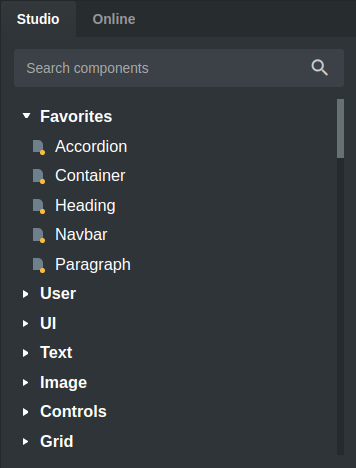
# Favorites Group
To make it easier to find the components you use most often, you can right click them and choose "Add to Favorites". This will display your components in a special Favorites group near the top of the Component panel.

# User Group
Bootstrap Studio gives you the ability to save and reuse pieces of HTML, CSS and JS in the form of User Components. This is great for things which you use often like headers and footers, which can be included in any page via drag and drop.
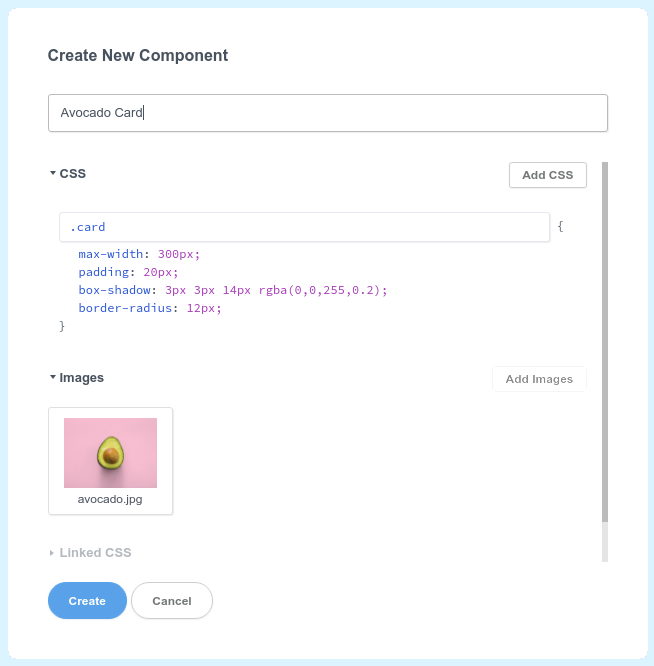
To create a custom component, right click an element on your page and choose the "Add to Library" option.

In the dialog window that is shown, enter a name and choose the styles, JS code, images and fonts (if any) you would like to include together with the component.
The component is now saved locally in the Component panel's User group and can be dragged and dropped into any design.

Later, when you drag and drop this component into a design, the styles and assets you've chosen will be added automatically if needed.
# Online Components
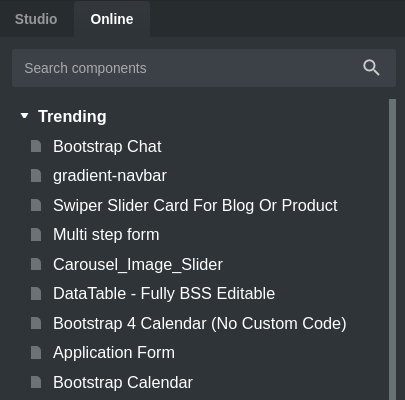
The Online tab of the Components panel holds an ever-growing library of components, all of which are created by the amazing Bootstrap Studio community.

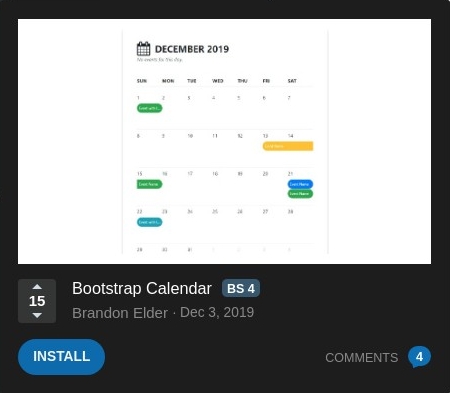
There are thousands of packages available here that you can browse and use in your designs. Hovering on a component will show a preview of what it looks like, how many upvotes it has and any comments other people have left.

To try any online component, click on its thumbnail and it will open in a new design. If you like it, you can add it to your library by clicking the Install button.
Once it's installed, the component can be found in the Studio tab under the Downloaded group. You may now use it in your designs just like any other component.
# Sharing Your Components
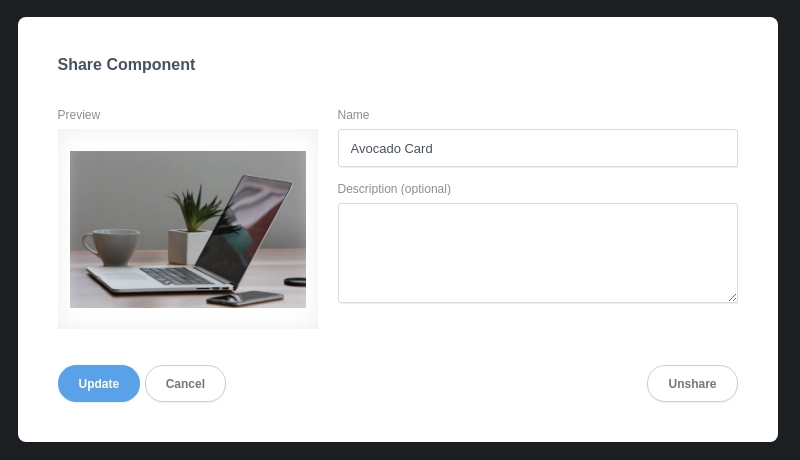
If you wish to share your creations in the Online Library, you need to create a user component first. Once that's done, right click on the custom component and select Share Online.

When your component is published it will be available to other users. Shared components are also synced across your Bootstrap Studio installs, so when you share a component on one computer, it will be copied to the rest of your computers automatically.
# Unsharing Components
To remove a component from the Online library, right click it in the User group, select Share Online and then press the "Unshare" button. The component will no longer be visible to other users in the Online tab but previous installs will remain unchanged.
# Exporting and Importing
Components can be exported as files with the .bscomp extension, by right clicking them and selecting "Export". You can then share the component file with your colleagues so that they can add it to their library as well. To import a component use the File > Import menu or simply drag the .bscomp file into the app.
Note
You can export more than one component at once by doing a multiple selection. Hold Ctrl/Shift (for Windows and Linux) or Cmd/Shift (on Mac) while clicking to add components to the selection, then select "Export" from the context menu.
It's also possible to export all of the components inside the User group or ony of its subfolders by right clicking the group label and selecting "Export".
