# Connecting Reflow
The ecommerce functionality in Bootstrap Studio is powered by Reflow (opens new window), a free toolkit for turning any website into a store. Reflow is a sister project made by the Bootstrap Studio developers. You just need to connect a Reflow account to your design, select a Reflow project and start selling.
# Connecting your Reflow Project
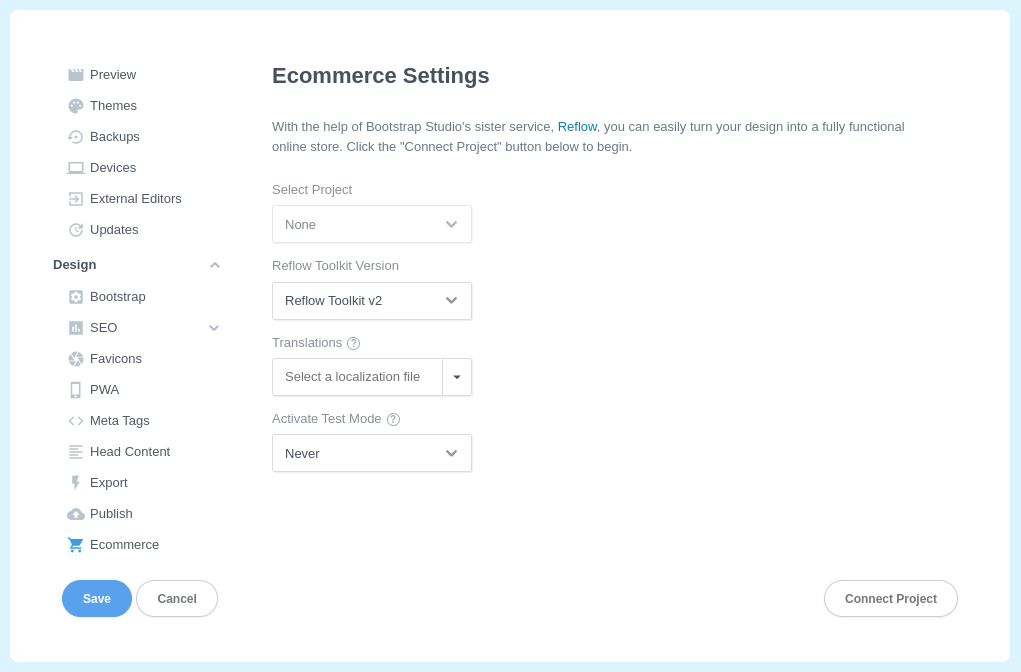
Connecting a Reflow project is very easy - just open the Settings dialog > Ecommerce and click the Connect Project button.

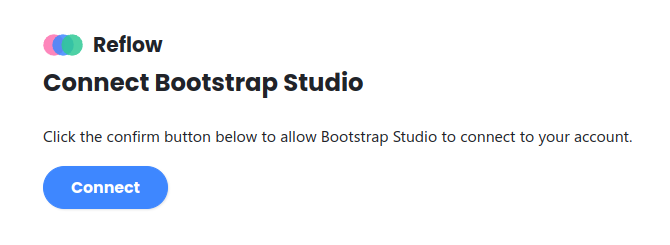
This will open a webpage prompting you to confirm the connection. You will be prompted to log into Reflow, if you have not already done that. Afterwards, you just have to click Connect.

This will grant Bootstrap Studio access to your Reflow projects, and the ecommerce components will be able to fetch and preview live data from your account.
# Selecting a Reflow Project
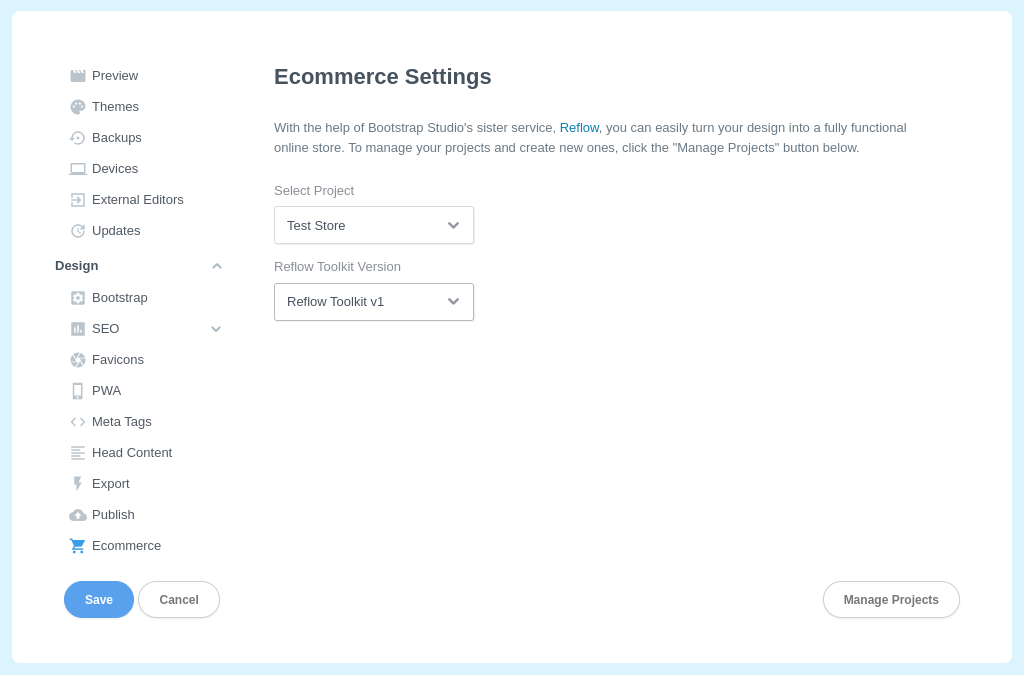
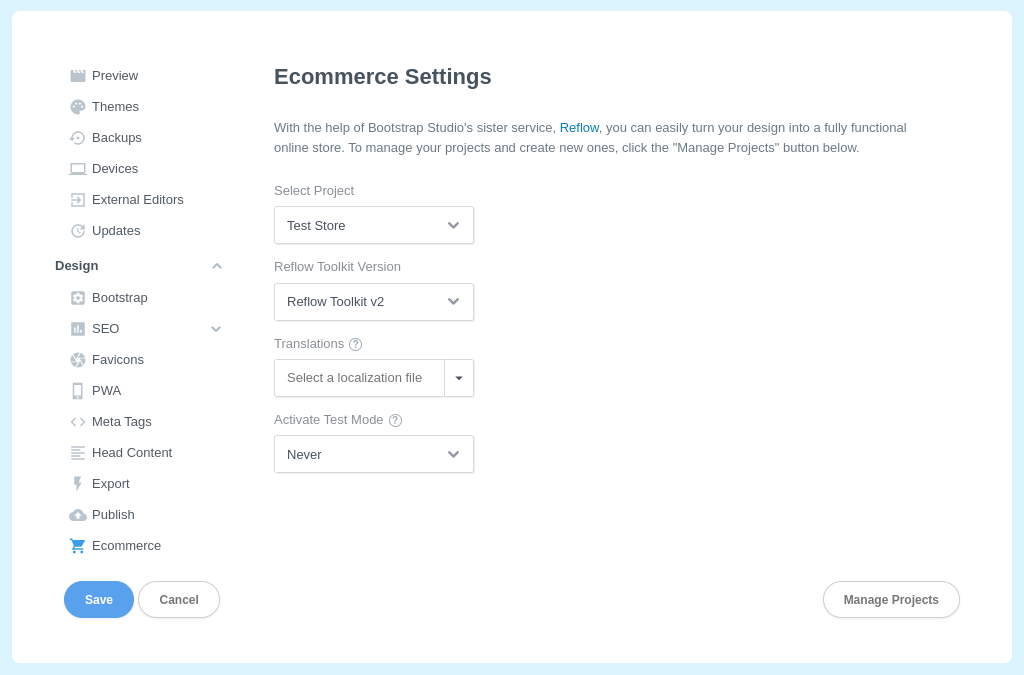
Once Reflow is connected, the Ecommerce pane will be populated with the projects you have created in your Reflow account. Select the project you want to use in your design and click Save.

Notes
- The connection lives within Bootstrap Studio, and not the bsdesign file. This means you can safely send the bsdesign file to another user or upload it online, and others won't have access to your account.
- You can only use one Reflow Project per design.
# Changing the Reflow Version
Select the Reflow version you want to use in your design from the Reflow Toolkit Dropdown and click Save. The default Reflow version for new designs is v2.

Note
Some Reflow components (e.g. Sign In Button, User Settings, User Orders) and features (e.g. localization) are only available in Reflow v2.
# Disconnecting
If you wish to disconnect Bootstrap Studio from your Reflow account, you can use the Cloud > Ecommerce > Disconnect option in the application menu.
