# Command Palette
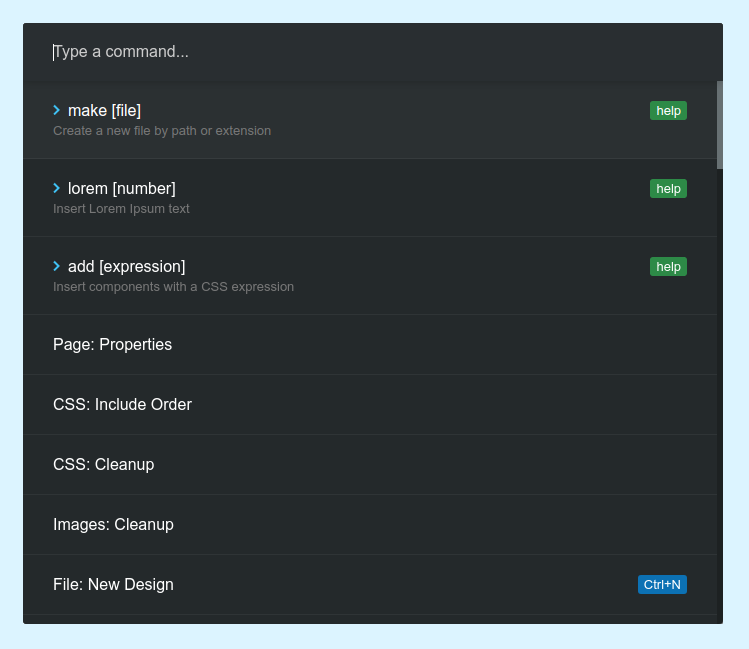
Bootstrap Studio has a powerful command palette, which lets you access almost every feature and menu of the program by typing. Trigger it by pressing Ctrl + P (Windows and Linux) and Cmd + P (macOS).

Here are some of the things you can do:
- Insert components with an emmet (opens new window)-like syntax
- Generate Lorem Ipsum text.
- Switch between designs and pages
- Create and open CSS, SASS and JS files.
- Quickly run commands available only in submenus.
# Make Command
Will create a new file/page in your design.
- To create a page you can type
make page,make test123.htmlormake folderName/test123.html. The app will create the page and switch to it. - To create a CSS, SCSS or JS file use the format
make css,make styles123.cssormake folderName/styles123.css. Once the asset is created, the app will open it for editing.
# Add Command
You can write expressions like these:
add h2- will create a new heading of the type H2add span+i- will create a new span comonent followed by italicadd row>col*3- will create a row with 3 columns inside itadd div#example.blue- will create<div id="example" class="blue">add navbar- will create a new navbar component. Most component names that you see in the Component panel will work.
After components are created with the above commands, they will be inserted in the selected component(s) or the Body.
# Lorem Command
Will generate Lorem Ipsum pseudo text and insert it into the selected components. An optional argument can be passed, specifying the number of words to generate: lorem 25.
